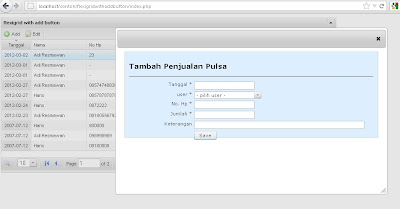
flexigrid + php with add and edit button
this is a little example for flexigrid with add and edit button. Original source code of flexigrid could be found at
http://flexigrid.googlecode.com/files/flexigrid-1.1.zip
additional code that I have is :
function test(com,grid)
{
if (com=='Delete')
{
if($('.trSelected',grid).length>0){
if(confirm('Delete ' + $('.trSelected',grid).length + ' items?')){
var items = $('.trSelected',grid);
var itemlist ='';
for(i=0;i<items.length;i++){
itemlist+= items[i].id.substr(3)+",";
}
$.ajax({
type: "POST",
dataType: "json",
url: "delete.php",
data: "items="+itemlist,
success: function(data){
alert("Query: "+data.query+" - Total affected rows: "+data.total);
$("#flex1").flexReload();
}
});
}
} else {
return false;
}
}
else if (com=='Add')
{
$nf("#formadd").dialog('open');
}
else if (com=='Edit')
{
if($('.trSelected',grid).length>0){
$nf("#formedit").dialog('open');
}else{
return false;
}
}
}
 | |
| add form |
var dialogAdd = {
modal: true,
bgiframe: true,
autoOpen: false,
height: 370,
width: 640,
draggable: true,
resizeable: true,
open: function(com,grid) {
//display correct dialog content
$("#formadd").load("pembayaran.php");
}
};
 |
| edit form |
demo : HERE
for more information please refer to http://flexigrid.info/
Great gan...
ReplyDeleteai lop yu pull :))
kereeeeeeeeeeeeeeeeeeeenn bangeeeeeeeeeeeeeeeeeeettzzz booozzz
ReplyDeletemakasih yaaa...
Muantab...
ReplyDeleteMkasih...
Good thank u alot It really good
ReplyDeleteGreat! You made it really flexi
ReplyDeletegan, mau nanya, kalo buat download sama upload file gmana ya?
ReplyDeletethanks
@kewer-> setahu sy tidak bisa upload file dengan ajax, harus pake library pihak ketiga. klo make framework yii kmren sy pake extension EAjaxUpload
ReplyDeleteBagus gan,
ReplyDeletelanjut @kewer,, udah ketemu caranya gan? ane juga perlu nih salah satu kolom mau diisi foto barang. upload filenya gmana ya...
ReplyDelete