Yii Set Item per Page CGridView dynamically
In the Controller / ActionAdmin:
In the model / Search Function:
if (isset($_GET['pageSize'])) {
Yii::app()->user->setState('pageSize',(int)$_GET['pageSize']);
unset($_GET['pageSize']);
}
In the model / Search Function:
return new CActiveDataProvider(get_class($this), array(
'pagination'=>array(
'pageSize'=> Yii::app()->user->getState('pageSize',Yii::app()->params['defaultPageSize']),
),
'criteria'=>$criteria,
));
In the View Admin:
<?php
$pageSize=Yii::app()->user->getState('pageSize',Yii::app()->params['defaultPageSize']);
$this->widget('zii.widgets.grid.CGridView', array(
'id'=>'file-grid',
'dataProvider'=>$model->search(),
'columns'=>array(
...,
array(
'class'=>'CButtonColumn',
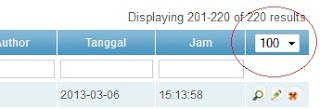
'header'=>CHtml::dropDownList('pageSize',$pageSize,array(10=>10,20=>20,50=>50,100=>100),array(
'onchange'=>"$.fn.yiiGridView.update('file-grid',{ data:{pageSize: $(this).val() }})",
)),
),
),
)); ?>
...'onchange'=>"$.fn.yiiGridView.update('file-grid',{ data:{pageSize:...result :


Comments
Post a Comment
silahkan berkomentar, kritik dan saran yang membangun adalah harapkan kita semua !